WEBシステム開発について
WEBシステム開発内容

「なんのための道具を作るのか」
目的を明確にし、お客様の想いを共有するところから
私たちの制作がスタートします。
何が必要で、そのために何をするのか。
制作の過程と意味をわかりやすくご説明し、
お客様にご理解いただいた上で情報を共有しながら
プロジェクトを進めて参ります。

WEBシステムはすべてのホームページに必要というわけではありませんが、WEBシステムを導入することで、より便利で効率のよいWEBサイトを運営、管理する事ができます。
例えば、ホームページ上でユーザー同士が書き込みをして情報交換をする掲示板、 HTMLが詳しくなくても簡単にページの更新ができるCMS、 商品を登録したりお客様の購入履歴を確認することなどができるショッピングカートなどが、 WEBシステムを導入することで実現できます。いまや大人気のブログも同様なWEBシステムです。
WEBシステム開発環境・開発言語
開発環境
● 言語...
・サーバーサイド:php・java・C#・python・perl・ruby
・クライアントサイド:HTML・CSS・JavaScriptなど、オーソドックスな言語は問題なく対応可能です。
WEBシステム開発実績
WEBシステム開発実績
● ECサイトシステム
● コミュニティサイトシステム
● 業務システム
● オンラインバンキングシステム
様々なサービス・コンテンツに応じたWEBシステムを導入しています。お気軽にご相談ください。
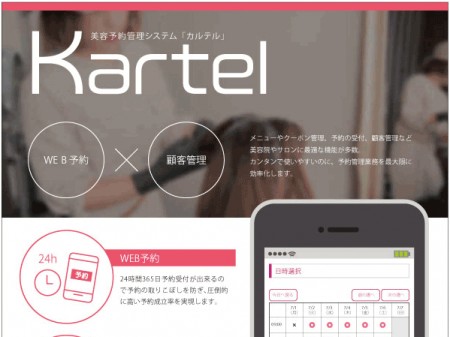
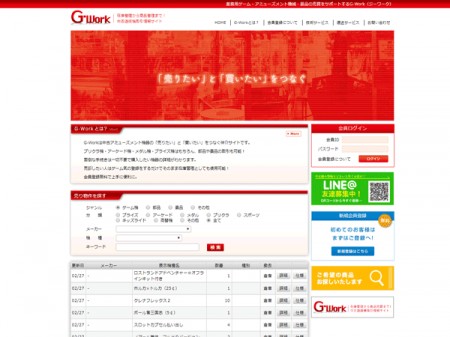
WEBシステム導入事例

- 1
- 2

WEBシステム制作の流れ
制作の流れ
お電話またはメールフォームからお気軽にお問い合わせください。
ご依頼の案件について、目的や用途など詳しくお聞かせください。
ヒアリングでいただいた情報を元に、
必要機能などを落とし込んだ仕様書・お見積もりをご提案させていただきます。
提案した内容にご同意いただけましたら、お客様からのご指示・ご要望に沿った外部設計に入ります。
システムのインターフェース・画面遷移・入出力画面等のデザインをご確認いただきます。
外部設計が完了しましたら、機能仕様書やデータフロー図などを作成して、
データ処理の方法やシステム内部の動作を設計します。
いよいよプログラミングに入ります。
プログラム設計をし、その設計に基づいてプログラミングを行います。
構築したプログラム単体でのテストが行われます。この時点でトラブルがあれば、そのトラブルを解決することでスムーズに次の工程に移行できるようにします。
それが終わると結合テストに入ります。
単体テストに合格したプログラム同士を結び付けて問題ないかを確認します。
最後にユーザーとまったく同じ環境でシステムを試すことにより、問題なく動作するかどうかを確認するシステムテストに入ります。
その後お客様ご自身に運用テストを行っていただきます。
運用テストは要件定義を満たしているか、使い心地はどうかなどを確かめるためのテストです。
テスト時の動作に問題がなければ、リリース・本稼働となります。
リリース後の変更・追加、不具合についてのサポートなども行なっております。
アップデートやメンテナンス等の保守も万全です。